Membuat Kalkulator Sederhana Berbasis Web dengan PHP
Table of Contents
Sabahat blogger, siapa yang tidak kenal PHP. Tentu saja PHP dalam konteks pemrograman, bukan Pemberi Harapan Palsu. Sebagai bahasa pemrograman untuk website, PHP sangat nikmat untuk disantap para programmer. Kali ini akan saya berikan tutorial simpel untuk membuat kalkulator sederhana dengan PHP. Pada posting sebelumnya, saya sudah berikan contoh bagaimana membuat aplikasi kalkulator berbasis dekstop dengan Java maupaun Visual Basic (VB). Sekarang bagaimana jika kita ganti berbasis web biar agak nyeleneh?
Yuk, ikuti tutorialnya. Pertama ketikkan kode HTML berikut. Kode ini belum masuk pemrograman PHP, hanya berfungsi untuk membuat design form kalkulator. simpan dengan nama kalkulator.html
<!DOCTYPE html>
<html>
<head>
<title>
Kalkulator Sederhana
</title>
</head>
<body>
<div class="tabel">
<form name="form1" action="hitung.php" method="post">
<table width="50%" border="2">
<tr>
<td colspan="2" >
<div align="center">
<b>Kalkulator Sederhana</b>
</div>
</td>
</tr>
<tr>
<td width="50%">
<div align="center">
Nilai Pertama
</div>
</td>
<td width="50%">
<div align="center">
<input type="text" name="input1" value="">
</div>
</td>
</tr>
<tr>
<td>
<div align="center">Operator</div>
</td>
<td>
<div align="center">
<select name="hitung">
<option value="*">
Perkalian
</option>
<option value="/">
Pembagian
</option>
<option value="+">
Penjumlahan
</option>
<option value="-">
Pengurangan
</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div align="center">
Nilai Kedua
</div>
</td>
<td>
<div align="center">
<input type="text" name="input2">
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div align="center">
<input type="submit" name="Submit" value="hitung">
</div>
</td>
</tr>
</table>
</form>
</div>
</body>
<style type="text/css">
.tabel
{
}
</style>
</html>
<html>
<head>
<title>
Kalkulator Sederhana
</title>
</head>
<body>
<div class="tabel">
<form name="form1" action="hitung.php" method="post">
<table width="50%" border="2">
<tr>
<td colspan="2" >
<div align="center">
<b>Kalkulator Sederhana</b>
</div>
</td>
</tr>
<tr>
<td width="50%">
<div align="center">
Nilai Pertama
</div>
</td>
<td width="50%">
<div align="center">
<input type="text" name="input1" value="">
</div>
</td>
</tr>
<tr>
<td>
<div align="center">Operator</div>
</td>
<td>
<div align="center">
<select name="hitung">
<option value="*">
Perkalian
</option>
<option value="/">
Pembagian
</option>
<option value="+">
Penjumlahan
</option>
<option value="-">
Pengurangan
</option>
</select>
</div>
</td>
</tr>
<tr>
<td>
<div align="center">
Nilai Kedua
</div>
</td>
<td>
<div align="center">
<input type="text" name="input2">
</div>
</td>
</tr>
<tr>
<td colspan="2">
<div align="center">
<input type="submit" name="Submit" value="hitung">
</div>
</td>
</tr>
</table>
</form>
</div>
</body>
<style type="text/css">
.tabel
{
}
</style>
</html>
Kemudian kita buat kode PHPnya, kode inilah yang berperan penting dalam proses perhitungan inputan angka. simpan dengan nama hitung.php, jadikan satu folder dengan file kalkulator.html.
<!DOCTYPE html>
<html>
<head>
<title></title>
</head>
<body>
<?php
$pertama = $_POST['input1'] ;
$kedua = $_POST['input2'] ;
$operator = $_POST['hitung'] ;
if($operator=='*')
{
$hasil = $pertama * $kedua ;
echo "hasil dari $pertama * $kedua adalah : $hasil" ;
}
elseif($operator=='/')
{
$hasil = $pertama / $kedua ;
echo "hasil dari $pertama / $kedua adalah : $hasil" ;
}
elseif($operator=='+')
{
$hasil = $pertama + $kedua ;
echo "hasil dari $pertama + $kedua adalah : $hasil" ;
}
elseif($operator=='-')
{
$hasil = $pertama / $kedua ;
echo "hasil dari $pertama - $kedua adalah : $hasil" ;
}
?>
</body>
</html>
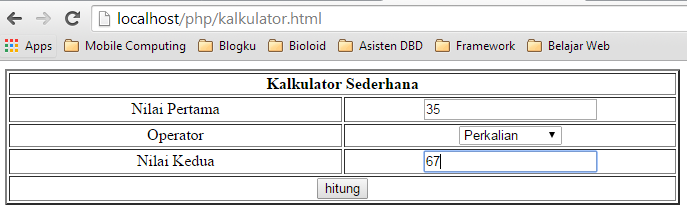
Sekarang kita uji coba jalankan, hasilnya seharusnya seperti berikut :
Sekarang kita isikan nilai pertama dan kedua, serta tentukan pula Operator hitungnya :
Ketika button hitung di klik, lantas masuk ke halaman hasil perhitungan :
Sekian dulu sharing kalkulator PHP dari saya, semoga bermanfaat teman-teman....




https://www.sribulancer.com/id/employer-dashboard/job-details/57d0e9a5637275635d000000