Google Maps API : Teori Pengantar, Mendapatkan Key dan Penggunaannya Pada Web
Table of Contents
Menukil dari w3schools.com, API atau Application Programming Interface dapat dikatakan sebagai a set of methods and tools that can be used for building software applications. Yakni, sekumpulan metode dan tools yang dapat digunakan untuk membangun suatu aplikasi. API juga berarti kode program yang merupakan antarmuka atau penghubung antara aplikasi yang kita buat dengan fungsi-fungsi yang dikerjakan. Lantas, mengapa menggunakan API ? Baiklah, kita akan bahas lebih lanjut..
Misalkan saja, kita ingin menciptakan suatu aplikasi yang didalamnya memanfaatkan fitur-fitur dari aplikasi besar semacam Google, Twitter atau Facebook. Bagaimana cara kita menghubungkan aplikasi kita dengan fitur-fitur aplikasi besar? Jawabannya adalah menggunakan API. Misalkan saya menggunakan API dari google, maka saya dapat memanfaatkan fitur-fitur kepunyaan google seperti, Maps API, translator API, youtube API dan lain sebagainya. Tentu, fitur-fitur tersebut akan membuat aplikasi kita lebih powerful.
 |
| Fitur-fitur API yang disediakan oleh Google |
Salah satu API yang akan kita kupas lebih dalam adalah tentang Google Maps API, yang dapat kita manfaatkan lebih jauh untuk mengimplementasikan sistem informasi berbasis geografis. Google Maps API adalah suatu library yang berbentuk JavaScript, yang berisi fungsi fungsi pemrograman yang disediakan oleh Google maps agar Google maps bisa di integrasikan kedalam Web atau aplikasi yang sedang di buat. Dengan kata lain Google Maps merupakan suatu peta yang dapat dilihat dengan menggunakan suatu browser. Kita dapat menambahkan fitur Google Maps dalam web yang telah kita buat atau pada blog kita dengan Google Maps API.
Mendapatkan Key Google Maps API
Kita perlu mendapatkan key sebagai kunci untuk mengakses google API. Sebenarnya google sendiri mengizinkan kita dapat menggunakan google API tanpa harus mendapatkan key, namun itu hanya sebatas untuk penggunaan secara personal, dalam arti apabila aplikasi yang kita buat dikembangkan untuk aplikasi yang dapat diakses oleh banyak pengguna, maka penggunaan key untuk google API wajib dibutuhkan.
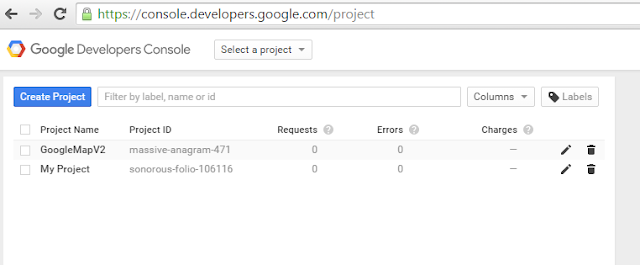
Langkah pertama untuk mendapatkan key adalah memiliki akun google, atau siapapun yang memiliki email jenis gmail, maka otomatis akan memiliki akun google. Jika belum memiliki, maka jangan harap dapat menikmati google API. Jika sudah, silakan masuk ke alamat berikut https://console.developers.google.com/project , lantas muncul tampilan berikut :
 |
| Halaman untuk create project baru |
Langkah ketiga, pilih jenis google API yang ingin dimanfaatkan fiturnya, berhubung saya membutuhkan fitur maps dari google, maka saya memilih google maps API untuk browser, jika untuk android, tinggal pilih yang versi android
Langkah keempat, setelah memilih google maps API, kita memasuki halaman baru untuk mendapatkan akses key. Pada side sebelah kiri, pilih Credentials dan klik create.
Langkah kelima, yups..... sekarang kita telah mendapatkan key untuk akses google maps API berbasis web. Simpan baik-baik key tersebut.
Cara pengoperasian pada website
Pada tag script html, tambahkan kode berikut ini, lalu pada key = ....... , sesuaikan dengan key yang teman-teman dapatkan dari google.
lalu tambahkan tag script lagi untuk membuat fungsi javascript yang dipergunakan sebagai pengelola dan pengatur google maps API.
kode LatLng(-7.289166,112.734398) diatas adalah untuk menampilkan latitute dan longitute sesuai dengan angka tersebut. Tentu saja angka itu bukan angka ngawur. Sengaja saya pilih angka itu untuk menampilkan latitute dan longitute kota surabaya. Dan teman-teman bisa ganti sesuai dengan Lat dan Long yang diinginkan. Kemudian, zoom berguna untuk mengatur tinggi rendahnya sorotan maps. semakin rendah maka semakin detail dan tajam geografis yang ditampilkan.
Terakhir, membuat container untuk menampung google maps API yang bakal ditampilkan pada browser :
secara keseluruhan, source code dapat dilihat seperti berikut :
Tenang saja, bagi teman-teman yang malas ngoding atau pengennya copas tapi gak bisa, saya sudah siapkan file yang dapat didownload oleh teman-teman disini :
MAPS.rar
Output dari kode diatas adalah penampakan peta kota surabaya dengan maps jenis Terrain, seperti ini :
Macam-Macam Tipe Google Maps
lalu tambahkan tag script lagi untuk membuat fungsi javascript yang dipergunakan sebagai pengelola dan pengatur google maps API.
kode LatLng(-7.289166,112.734398) diatas adalah untuk menampilkan latitute dan longitute sesuai dengan angka tersebut. Tentu saja angka itu bukan angka ngawur. Sengaja saya pilih angka itu untuk menampilkan latitute dan longitute kota surabaya. Dan teman-teman bisa ganti sesuai dengan Lat dan Long yang diinginkan. Kemudian, zoom berguna untuk mengatur tinggi rendahnya sorotan maps. semakin rendah maka semakin detail dan tajam geografis yang ditampilkan.
Terakhir, membuat container untuk menampung google maps API yang bakal ditampilkan pada browser :
secara keseluruhan, source code dapat dilihat seperti berikut :
Tenang saja, bagi teman-teman yang malas ngoding atau pengennya copas tapi gak bisa, saya sudah siapkan file yang dapat didownload oleh teman-teman disini :
MAPS.rar
Output dari kode diatas adalah penampakan peta kota surabaya dengan maps jenis Terrain, seperti ini :
Macam-Macam Tipe Google Maps
- Tipe Roadmap : untuk menampilkan peta biasa 2 dimensi
- Tipe Terrain : untuk menampilkan peta dan menunjukkan relief fisik permukaan bumi dan menunjukkan seberapa tingginya suatu lokasi, contohnya akan menunjukkan gunung dan sungai
- Tipe Satellite : untuk menampilkan peta berdasarkan foto satelit
- Tipe Hybrid : untuk menampilkan peta yang menunjukkan foto satelit, diatasnya tergambar pula apa yang tampil pada ROADMAP (jalan dan nama kota)
 |
| Tipe Roadmap |
 |
| Tipe Terrain |
 |
| Tipe Satellite |
 |
| Tipe Hybrid |
Sekian apa yang dapat saya jabarkan tentang dasar-dasar google maps API, semoga penjelasan singkat ini memberikan manfaat bagi teman-teman..
Salam










Terimakasih ilmu yang sangat bermanfaat.
Kunjungi website saya juga ya: https://indrawijaya.mahasiswa.atmaluhur.ac.id/
dan website kampus saya: http://www.atmaluhur.ac.id/
Terimakasih ilmu yang sangat bermanfaat.
Kunjungi website saya juga ya: https://febfirza.mahasiswa.atmaluhur.ac.id/
dan website kampus saya: http://www.atmaluhur.ac.id/
kunjungi juga website saya : http//ahmadsaja.mahasiswa.atmaluhur.ac.id
dan website kampus saya : http//www.atmaluhur.ac.id