Menampilkan Marker pada Google Maps API Berdasarkan Longitute dan Latitute dalam Database
Table of Contents
Google Maps API, begitu populer sebagai API yang memiliki fitur untuk menyajikan informasi geografis pada peta dengan jenis yang bermacam-macam, ada Terrain, Roadmaps, Satellite hingga Hybrid. Hampir semua setuju bahwa untuk menciptakan sistem informasi geografis, tidak lengkap jika tanpa menggunakan Google Maps API. Untuk menambahkan Google API pada web yang kita bangun, pernah saya bahas pada postingan ini Google Maps API : Teori Pengantar, Mendapatkan Key dan Penggunaannya pada Web. Maka, yang perlu saya bahas kali ini adalah kelanjutan dari postingan tersebut, yaitu ketika kita sudah mampu menambahkan Google Maps API pada web, lantas bagaimana caranya kita menambahkan marker yang diambil dari Longitute dan Latitute yang sudah dipersiapkan dalam database, sehingga marker yang muncul dapat kita atur jumlahnya.
Langkah awal yang perlu dipersiapkan adalah membuat database, membuat tabel, membuat kolom dan mengisinya dengan data yang dibutuhkan.
- Nama Database : peta
- Nama Tabel : markers
Untuk nama-nama kolom yang dibuat, dapat dilihat sebagaimana gambar berikut :
Jika sudah, maka isilah data pada tabel markers sebanyak yang teman-teman inginkan, saya mengisikan sejumlah 10 data berdasarkan observasi pada Google Maps secara langsung agar datanya akurat. Andaikata teman-teman kesulitan mengambil nilai lat dan lng pada Google Maps, silakan tanyakan ke yang ngerti. 10 data yang saya insert menghasilkan data berikut :
Kemudian, letakkan kode berikut dalam htdocs dengan nama phpsqlajax.php
<?php
function parseToXML($htmlStr)
{
$xmlStr=str_replace('<','<',$htmlStr);
$xmlStr=str_replace('>','>',$xmlStr);
$xmlStr=str_replace('"','"',$xmlStr);
$xmlStr=str_replace("'",''',$xmlStr);
$xmlStr=str_replace("&",'&',$xmlStr);
return $xmlStr;
}
// mengkoneksikan pada database
$url="localhost";
$username="root";
$password="";
$database = "peta" ;
$connection=mysql_connect ($url, $username, $password);
if (!$connection) {
die('Not connected : ' . mysql_error());
}
$db_selected = mysql_select_db($database, $connection);
if (!$db_selected) {
die ('Can\'t use db : ' . mysql_error());
}
// menampilkan semua yang ada pada tabel markers
$query = "SELECT * FROM markers WHERE 1";
$result = mysql_query($query);
if (!$result) {
die('Invalid query: ' . mysql_error());
}
header("Content-type: text/xml");
echo '<markers>';
while ($row = @mysql_fetch_assoc($result)){
echo '<marker ';
echo 'nama="' . parseToXML($row['nama']) . '" ';
echo 'alamat="' . parseToXML($row['alamat']) . '" ';
echo 'lat="' . $row['lat'] . '" ';
echo 'lng="' . $row['lng'] . '" ';
echo 'tipe="' . $row['tipe'] . '" ';
echo '/>';
}
echo '</markers>';
?>
kemudian, pastikan kode untuk mengkoneksikan dengan server telah disesuaikan dengan kepunyaan teman-teman. Jalankan file tersebut pada server localhost, maka seharusnya data yang tersimpan dalam database kini dapat ditampilkan dalam dalam bentuk XML.
tahap selanjutnya adalah menuliskan kode untuk menampilkan Google Maps serta ditambahkan marker didalamnya.
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-
strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=utf-8"/>
<title>Blognetizen : Google Maps PHP/MySQL Tutorial </title>
<script
src="http://maps.google.com/maps?file=api&v=2&sensor=true&key=ABQIAAAA8G9ZUehlmgHFYSk0eHkv
MxSMGSzrQzuxP9i0yI8OwKXwu_vyNhQuc40vTW0co5ModYSrK6lCkwof0Q" type="text/javascript"></script>
<script type="text/javascript">
//<![CDATA[
var iconBlue = new GIcon();
iconBlue.image = 'http://labs.google.com/ridefinder/images/mm_20_blue.png';
iconBlue.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';
iconBlue.iconSize = new GSize(12, 20);
iconBlue.shadowSize = new GSize(22, 20);
iconBlue.iconAnchor = new GPoint(6, 20);
iconBlue.infoWindowAnchor = new GPoint(5, 1);
var iconRed = new GIcon();
iconRed.image = 'http://labs.google.com/ridefinder/images/mm_20_red.png';
iconRed.shadow = 'http://labs.google.com/ridefinder/images/mm_20_shadow.png';
iconRed.iconSize = new GSize(12, 20);
iconRed.shadowSize = new GSize(22, 20);
iconRed.iconAnchor = new GPoint(6, 20);
iconRed.infoWindowAnchor = new GPoint(5, 1);
var customIcons = [];
customIcons["wisata"] = iconBlue;
customIcons["museum"] = iconRed;
function load() {
if (GBrowserIsCompatible()) {
var map = new GMap2(document.getElementById("map"));
map.addControl(new GSmallMapControl());
map.addControl(new GMapTypeControl());
map.setCenter(new GLatLng(-7.984528, 112.620253), 13);
GDownloadUrl("phpsqlajax.php", function(data) {
var xml = GXml.parse(data);
var markers = xml.documentElement.getElementsByTagName("marker");
for (var i = 0; i < markers.length; i++) {
var nama = markers[i].getAttribute("nama");
var alamat = markers[i].getAttribute("alamat");
var tipe = markers[i].getAttribute("tipe");
var point = new GLatLng(parseFloat(markers[i].getAttribute("lat")),
parseFloat(markers[i].getAttribute("lng")));
var marker = createMarker(point, nama, alamat, tipe);
map.addOverlay(marker);
}
});
}
}
function createMarker(point, nama, alamat, tipe) {
var marker = new GMarker(point, customIcons[tipe]);
var html = "<b>" + nama + "</b> <br/>" + alamat;
GEvent.addListener(marker, 'click', function() {
marker.openInfoWindowHtml(html);
});
return marker;
}
//]]>
</script>
</head>
<body onload="load()" onunload="GUnload()">
<div id="map" style="width: 1000px; height: 600px"></div>
</body>
</html>
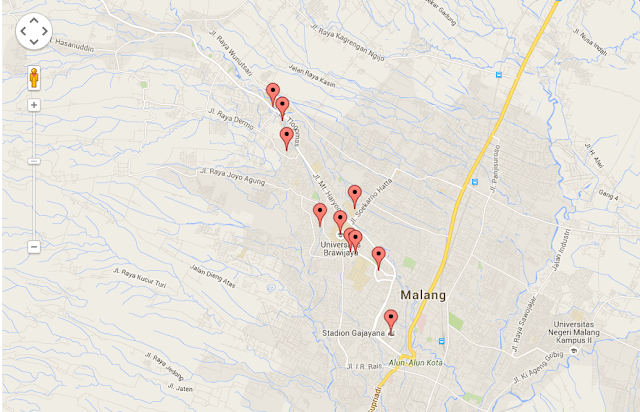
berikut ini adalah tampilan Maps, yang menampilkan marker secara keseluruhan, sebanyak 10 titik marker sesuai dengan data yang ada dalam database.
semoga penjelasan ini bermanfaat bagi teman-teman.
salam